Empowering Consent Experience of 60k+ Businesses

That complies with data privacy regulations, that offers real choices to your users, the one that creates a preference for your brand.





Both are compliant with GDPR, Law 25 and certified by Google.

Are you operating an e-commerce business or an SMB? Are you a retail chain, a DNVB, a sports organization, a leader of travel, mobility, finance...?

Are you a news publisher, a media group or an entertainment company with a strong focus on the Advertising business model?
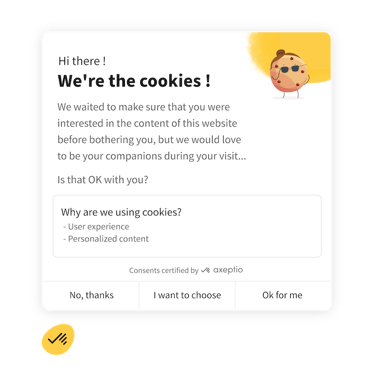
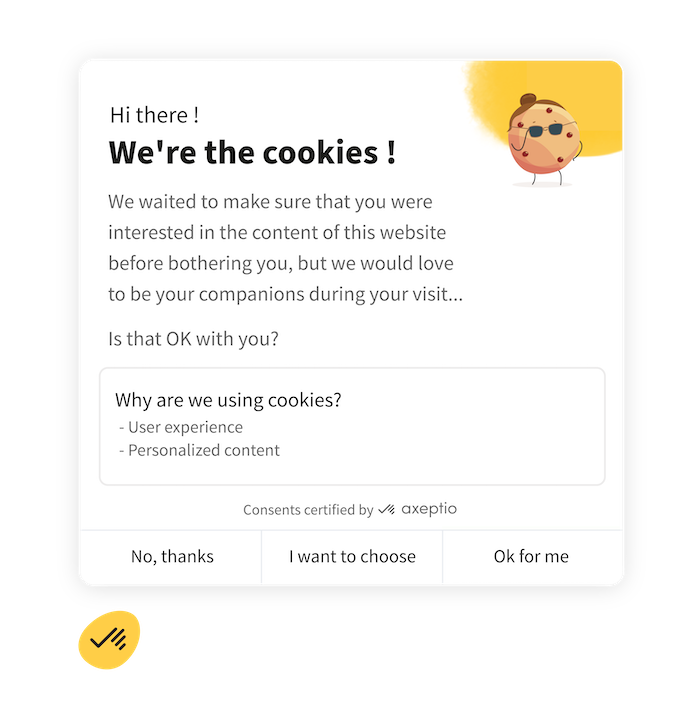
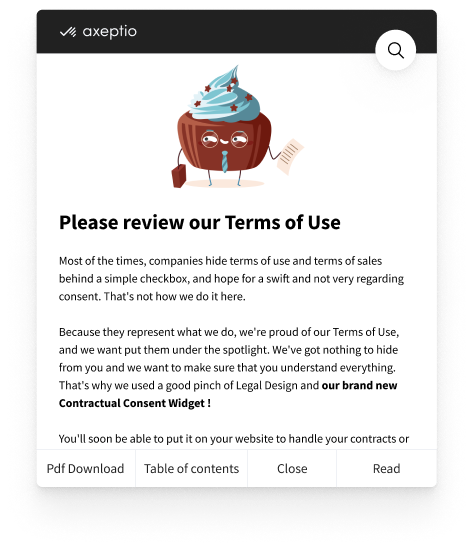
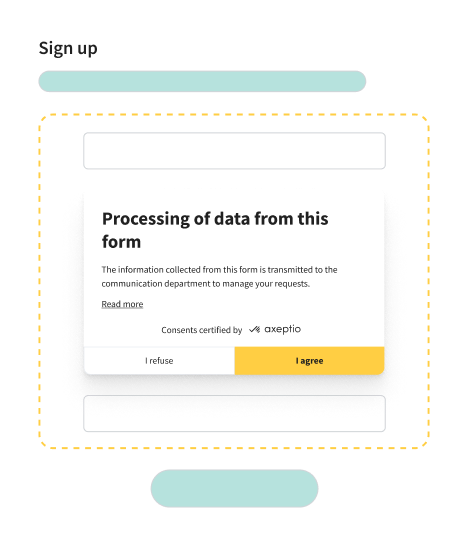
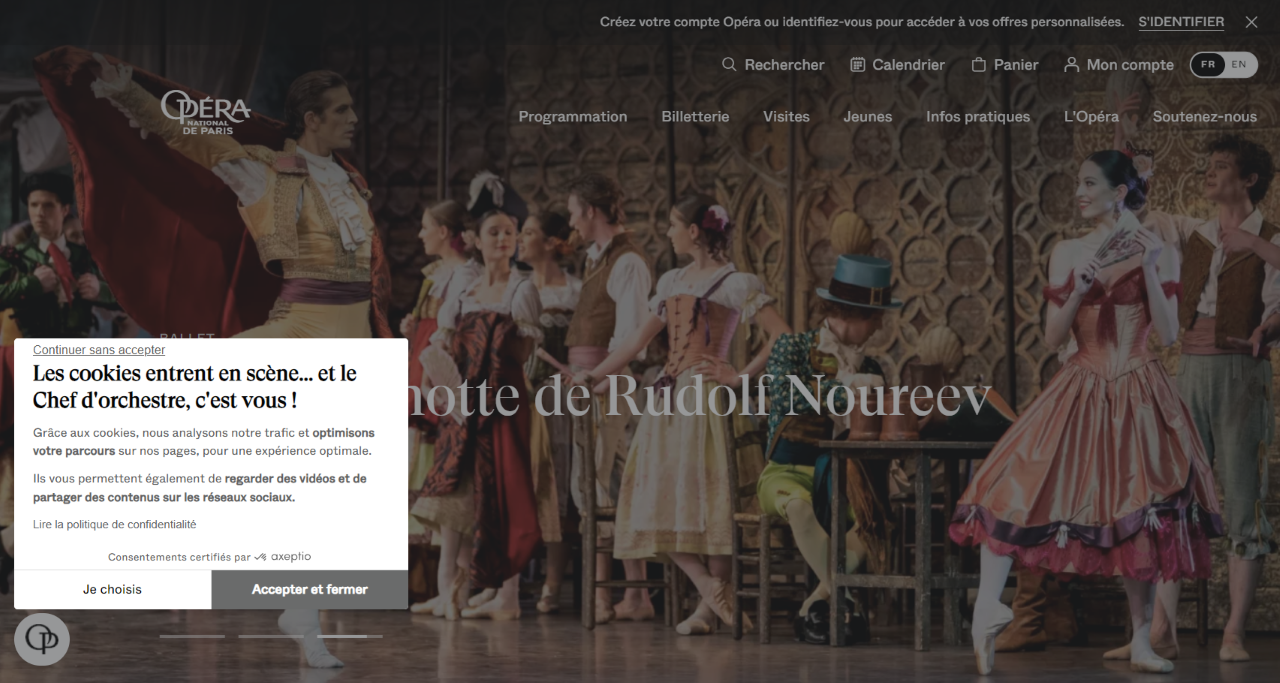
Axeptio is the most user-friendy Consent Management Platform. The Axeptio platform provides a conversational UI that builds a welcoming and memorable consent experience.

Imagine transforming the now infamous checkbox "I accept the T&Cs" into a positive and engaging experience for your brand.

The vast majority of unnecessary processing of personal data requires prior consent. And this consent has to be bulletproof.

Our team took our marketing game to new heights by incorporating Axeptio's Cookie Solution into our workflow. By seamlessly integrating this consent management platform, we've been able to optimize our marketing permissions and take our product to the next level.



Evaluate the compliance of your consent banner, preview what the Axeptio consent banner might look like, and integrate it in just two clicks!
Enter your website url and receive a full scan of your consent banner
And a preview of our customized consent banner on your website!

Shake, our vendor scanner can automatically assess the level of compliance of your consent banner configuration.